Pour télécharger Gimp 2.8.22, cliquer ICI.
Pour télécharger le résultat de ce tutoriel, voir en fin d’article.
Étape 1
Préparer ses images. L’image principale ne devrait pas dépasser 800px de large et 600px de haut afin que l’on soit sûr qu’elle puisse s’afficher sur n’importe quelle machine. Les autres peuvent être légèrement plus petites.
Les regrouper dans un même dossier que l’on nomme MonImage (un seul mot sans espace ni accent, c’est plus sûr). C’est le terme employé dans l’article, mais chacun le nomme à sa guise ! Nommer aussi les images sur le même principe. Cette étape peut être longue, car il faut bien choisir et préparer ses images.
À l’intérieur du dossier MonImage, créer un dossier images dans lequel vous allez déplacer vos 4 fichiers (ou plus ! si c’est le cas)
Étape 2
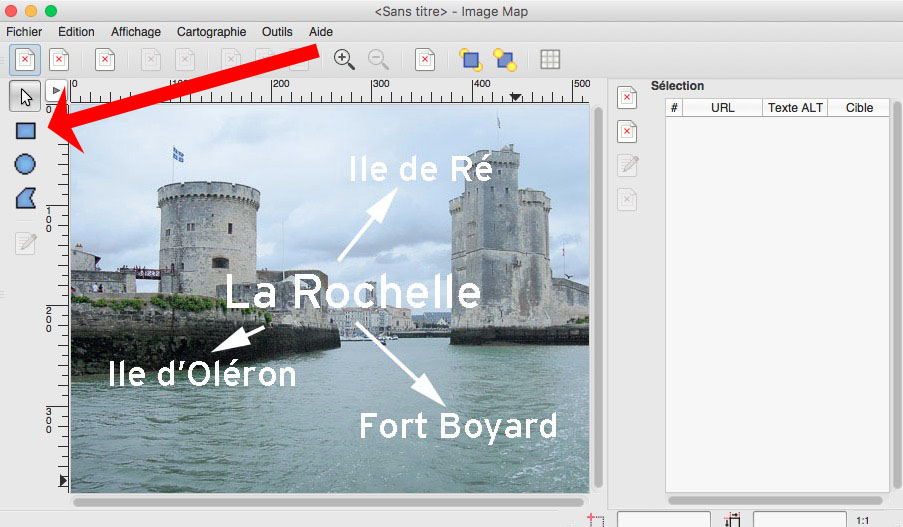
Ouvrir l’image de base dans Gimp. Filtres –> Web –> Image cliquable web
Une nouvelle fenêtre s’ouvre.
Cliquer sur le rectangle (ou sur une autre forme dans laquelle il faut cliquer).
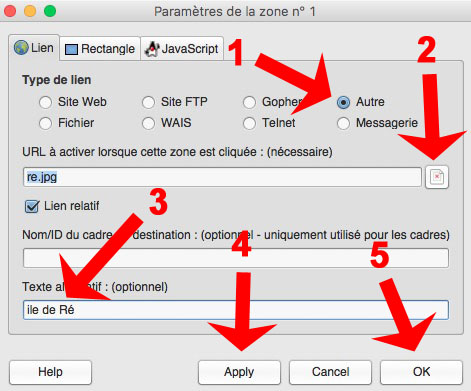
Avec la souris entourez l’expression île de Ré (ou tout autre élément à cliquer) et double cliquer pour valider. Une nouvelle fenêtre s’ouvre.
1 – cliquer sur Autre
2 – cliquer sur le bouton à droite, la fenêtre de choix s’ouvre. Aller chercher votre fichier qui s’affiche.
3 – Facultatif.
4 – Obligatoire ! Appliquer
5 – Valider par OK
Le popup se ferme.
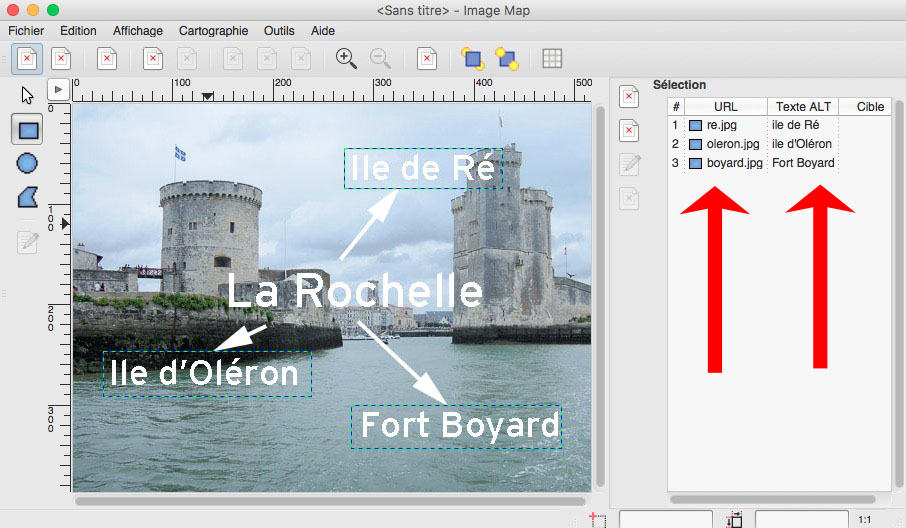
Une ligne se remplit dans la fenêtre de droite
On continue avec les autres liens que l’on souhaite et quand c’est terminé voilà la fenêtre. Comme le texte « Alt » est facultatif, cette colonne peut être vide.
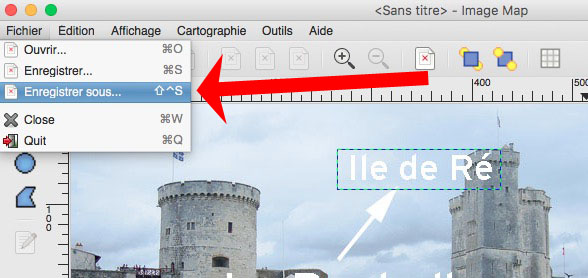
Nous allons enregistrer ce travail : depuis la même fenêtre, Fichier –> Enregistrer sous…
Il vaut mieux laisser le nom par défaut et enregistrer dans le dossier MonImage (et non pas dans le dossier images de MonImage. Nota : l’arborescence depuis Gimp n’est pas toujours intuitive, mais après tâtonnement, on y arrive !
Nous avons terminé la partie images et photos. Nous allons passer à la partie codage internet.
Étape 3
Dans le dossier MonImage nous allons installer un fichier index.html
Pour cela, ouvrir TextWranler ; Fichier –> nouveau. Il ouvre un fichier vide. on peut copier le fichier ci-dessous.
<html>
<head>
<title>index</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
</body>
</html>
Enregistrer dans le dossier MonImage. Puis penser à enregistrer à chaque étape (Cmd S)
Toujours dans TextWrangler, ouvrir le fichier dont l’extension est « .map »
<img src="[larochelle] (importée)" width="520" height="390" border="0" usemap="#map" />
<map name="map">
<!-- #$-:Image map file created by GIMP Image Map plug-in -->
<!-- #$-:GIMP Image Map plug-in by Maurits Rijk -->
<!-- #$-:Please do not edit lines starting with "#$" -->
<!-- #$VERSION:2.3 -->
<!-- #$AUTHOR:Maurice -->
<area shape="rect" coords="266,45,429,85" alt="Ile de Ré" href="re.jpg" />
<area shape="rect" coords="31,249,234,292" alt="Ile d'Oléron" href="oleron.jpg" />
<area shape="rect" coords="281,299,491,345" alt="Fort Boyard" href="boyard.jpg" />
</map>
Supprimer ce que j’ai écrit en violet, ce ne sont que des commentaires. Remplacer le nom de la source "[larochelle] (importée)" par le nom de votre fichier principal. Ici larochelle.jpg
Nous sommes toujours dans TextWrangler ; copier l’ensemble du fichier et coller entre les deux balises <body> </body> du fichier index.html qui est ouvert dans TW. Ça devrait donner quelque chose comme ci-dessous.
<html>
<head>
<title>Index</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<img src="larochelle.jpg" width="520" height="390" border="0" usemap="#map" />
<map name="map">
<area shape="rect" coords="266,45,429,85" alt="Ile de Ré" href="re.jpg" />
<area shape="rect" coords="31,249,234,292" alt="Ile d'Oléron" href="oleron.jpg" />
<area shape="rect" coords="281,299,491,345" alt="Fort Boyard" href="boyard.jpg" />
</map>
</body>
</html>
Inutile de déjà tester car ça ne marche pas. Il faut corriger le chemin de tous les fichiers car ils se trouvent dans un dossier images
Voilà le nouveau fichier
<html>
<head>
<title>Index</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<img src="images/larochelle.jpg" width="520" height="390" border="0" usemap="#map" />
<map name="map">
<area shape="rect" coords="266,45,429,85" alt="Ile de Ré" href="images/file:/re.jpg" />
<area shape="rect" coords="31,249,234,292" alt="Ile d'Oléron" href="images/oleron.jpg" />
<area shape="rect" coords="281,299,491,345" alt="Fort Boyard" href="images/boyard.jpg" />
</map>
</body>
</html>
Ça ne marche pas encore très bien car l’image cliquée remplace l’image de base. Nous allons simplement demander aux images cliquées de s’ouvrir dans une nouvelle fenêtre (ou un nouvel onglet selon le paramétrage du navigateur). Nous allons ajouter l’instruction de la cible à viser : une page vide. target="_blank". On en profite pour changer le nom du titre : c’est plus élégant dans l’affichage !
<html>
<head>
<title>La Rochelle</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<img src="images/larochelle.jpg" width="520" height="390" border="0" usemap="#map" />
<map name="map">
<area shape="rect" coords="266,45,429,85" alt="Ile de Ré" href="images/re.jpg" target="_blank" />
<area shape="rect" coords="31,249,234,292" alt="Ile d'Oléron" href="images/oleron.jpg" target="_blank"/>
<area shape="rect" coords="281,299,491,345" alt="Fort Boyard" href="images/boyard.jpg" target="_blank"/>
</map>
</body>
</html>
Lorsqu’on arrive là, on peut faire fonctionner tous les types d’images et de liens possibles.
Avant d’envoyer à vos correspondants, détruire le fichier dont l’extension est .map il ne sert plus à rien. Maintenant, compresser le dossier MonImage [depuis le Finder, bouton droit sur le dossier MonImage –> Compresser] ; indiquez-leur qu’après « dézippage » il faut cliquer sur le fichier index.html
Si l’on veut être plus élégant il faut introduire un peu de javascript pour que les images s’ouvrent dans un popup
Étape 4
Dans notre code de base, nous allons modifier une partie dans le <head> et ensuite introduire une instruction dans chaque lien cliquable. Auparavant, supprimer l’instruction target= »_blank » devenue inutile.
Dans le <head>
" qui ont des fonctions ≠